Key points on this page:
- Google's algorithm is constantly evolving to prioritise user-friendly websites.
- Google's upcoming algorithm update, focused on Core Web Vitals, looks at factors such as loading time, page experience components (e.g. Cumulative Layout Shift - CLS), mobile usability, security, and overall user experience.
- Page experience will be a top priority for Google, and companies should focus on providing a good user experience on their website alongside search engine optimisation (SEO).
It might seem like Google’s algorithm is constantly changing, and that’s because it is. Google is always trying to improve its search engine to put user-friendly sites first. Because, after all, if your website isn’t working for users, then who is it working for?
The ‘Core Web Vitals’ update was set to release in May but has been postponed until mid-June, so now you have even more time to prepare. Here are our top ways that you can prepare for Google’s upcoming algorithm update coming in June.
Make sure your website is performing
This new update is going to be all about how websites work for users.
That means that Google will be focusing even more on:
- Loading time
- Page experience components (like CLS* – we’ll get to that in a second)
- Mobile usability
- Security
- Ad experience
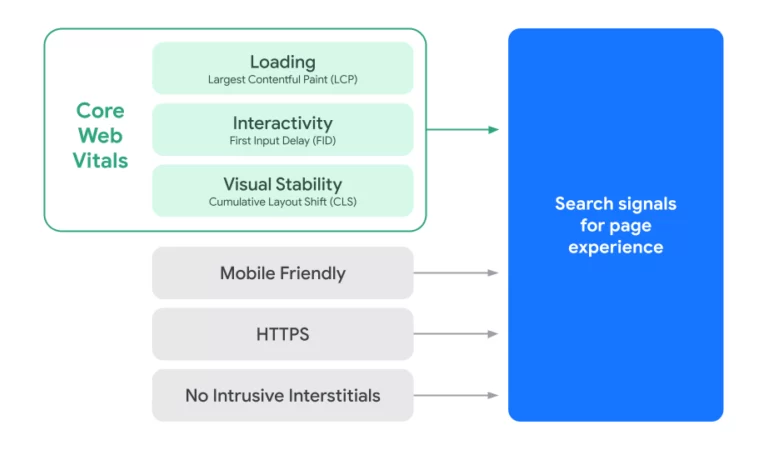
See Google’s own diagram below for the factors that make up ‘Page Experience’.

There are a few ways that you can make sure your website is set up as it should be and identify any ways that it could improve upon performance.
Get your Search Console (GSC) set up
Chances are, if SEO is a focus for you, you already have a Google Search Console property set up. If you don’t, you can head over to the Search Console site to easily set yours up.
However, did you know that you can now access a Page Experience overview within Search Console, which will break down your ‘good’ pages versus your ‘poor’ ones?
Keep in mind that, to get this data, you need to have a reasonable amount of traffic to your website. The GSC Page Experience report also currently only evaluates through mobile. If this doesn’t show for you, you can look at PageSpeed Insights to see some points of improvement for both mobile and desktop, as well as to test your CLS and LCP.
Evaluate with Lighthouse
Even if GSC is providing you with Page Experience data, it’s still a good idea to look at Lighthouse and/or PageSpeed Insights (page speed is essentially just ‘Performance’ in Lighthouse).
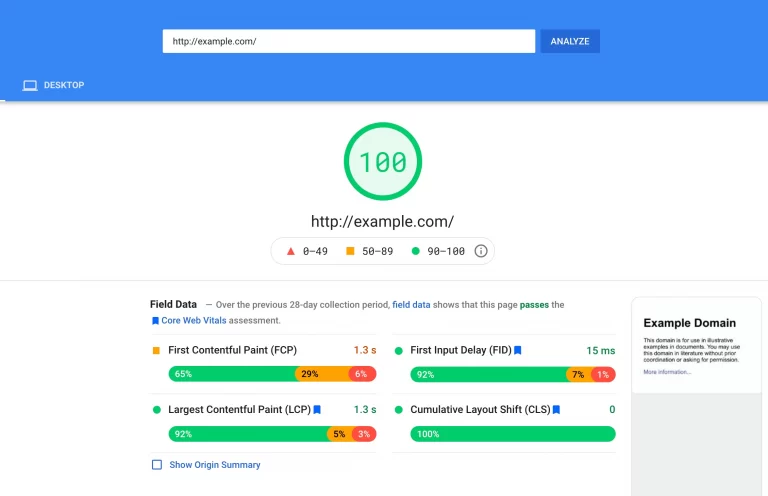
You can find PageSpeed Insights easily it looks like this:

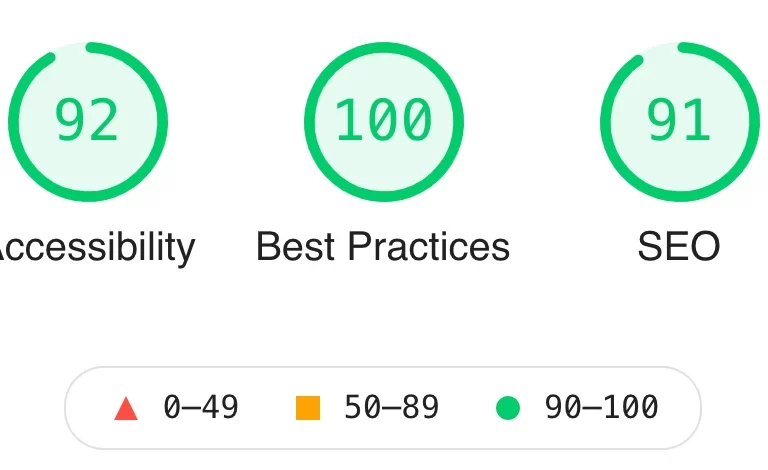
Google Lighthouse, on the other hand, can be accessed through the Chrome DevTools or by using Google’s quick and easy extension, and it delivers insights into Performance, Best Practices, SEO and Accessibility. These are some major components of the user’s experience and will ensure that the website caters to all people.

Fix the issues that affect your website’s performance
As of June, good user experience will not be a ‘nice-to-have’. It will be an absolute necessity. Google has even announced that by next year it will be testing ‘visual indicators’ that reflect the performance of a website.
The short of it? You’re going to need good page experience to succeed in the new algorithm update.
If you’re not clued up on the web development side of things, you’re going to need to talk to your web dev or digital agency to help get your website prepared for the update.
You will need to identify the areas where your website needs to do better for its users. This will include looking at the reports outlined above and pinpointing your major problem areas.
What is Cumulative Layout Shift?
Cumulative Layout Shift (CLS) is a measurement of how much things move around on a page without user interaction. Basically, when you’re loading a page, if things are shifting about, it has a poor CLS rating.
Most of us have experienced poor CLS on a website, where components are shifting around and you end up clicking something you didn’t want to. The major focus of this new Google update is ranking pages that are designed for users, not just search engines.
This has been something that Google has been pushing towards for a long time now, but finally it’s bringing user experience into the equation in a huge way.
The main things that cause CLS are:
- Poorly displayed ads
- iFrames and images with no dimensions
- Dynamic content
How do I fix CLS?
Once you know what pages have poor CLS after looking at GSC, you can identify which areas of the page are causing the issues. You do this by going into Chrome DevTools and going to the tab that says ‘Performance’, then pressing record.
A quicker way to identify CLS is viewing the individual page in question in the PageSpeed Insights report.
If your score looks like this –

You’re all good.
If your CLS score is any higher than 0.1 seconds, you’ll want to look into improving it.
Items such as ‘Avoid large layout shifts’ in PageSpeed Insights can indicate where you have a CLS problem.

What is Largest Contentful Paint?
Largest Contentful Paint (LCP) refers to how long it takes for the largest content element in the viewport to render on the screen. LCP shares a lot in common with page speed.
How do I fix LCP?
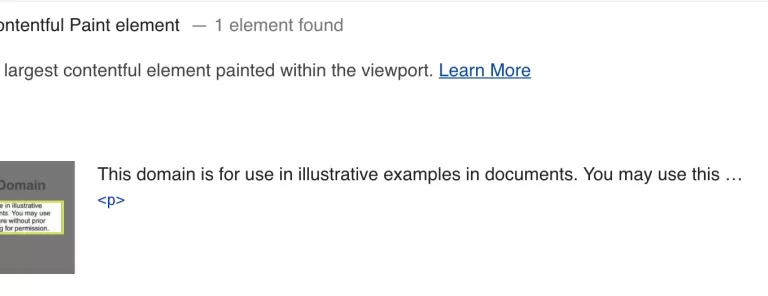
If you have slow LCP, you can identify where the problem is by looking in ‘Diagnostics’ in PageSpeed Insights. This will tell you what the Largest Contentful Paint element is on the page.

Once you’ve identified where your LCP element is, you can improve it by:
- Improving server response times & resource load times
- Render-blocking JavaScript and CSS
- Minifying CSS
- Using caching
Read more about how you can optimise your LCP at web.dev.
What is Field Input Delay?
Field Input Delay (FID) evaluates load responsiveness. Essentially, FID is how long it takes between the user clicking and the page responding. The first impression of FID can be seen in your ‘First Contentful Paint’ speed.
You’ll want something a score lower than 1s ideally, though anything over 3 seconds is considered ‘slow’.

A good FID score is 100 milliseconds or less.
How do I fix my FID?
When you look at your Google Lighthouse report, you’ll see a metric that denotes ‘Total Blocking Time’. Improving this metric will help to decrease your FID. You’ll want it to be lower than 300 milliseconds.
The same things that help LCP will also help FID (in the end, most of these metrics are intertwined, and fixing one thing will often fix another). A large part of fixing FID is usually related to JavaScript. You can see more about how to fix your FID score at web.dev.
So, should I be panicking?
The short answer? No. Google is always doing updates to improve its algorithm, and they’ve said themselves that it won’t cause a drastic change overnight.
The slightly longer answer? No, but that doesn’t mean that you should forget about the update altogether. Not just now, but for the foreseeable future, Google will be putting page experience at the top of its priority list. Gone are the days when keyword stuffing was an acceptable and successful strategy. Now, websites need to work for users as well as search engines.
At Dux, we’re always trying to stay ahead of SEO updates, and that means providing comprehensive information for our clients. Got some questions? You can get in touch with us at hello@duxdigital.com.au.